Creare subcategorii folosind Etichete
From Katapulta
m (→Generarea subcategoriilor) |
m (→Generarea subcategoriilor) |
||
| Line 32: | Line 32: | ||
</pre> | </pre> | ||
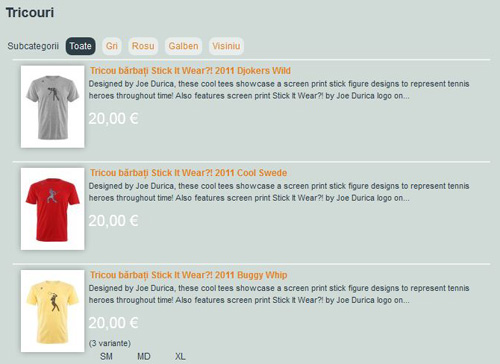
| - | + | Procedând astfel template-ul va genera toate subcategoriile (etichetele) în interiorul colecției curente, iar rezultatul arată cam așa: | |
[[File:subcategorii_folosind_etichete_img2.jpg]] | [[File:subcategorii_folosind_etichete_img2.jpg]] | ||
Revision as of 11:07, 11 November 2011
Pentru a crea o structura de tipul categorie-subcategorie (pe un singur nivel) ne vom folosi de etichetele asociate produselor.
Pentru exemplificare vom considera magazinul demonstrativ Tzoale care foloseste tema Kategory pentru realizarea scopului propus.
Generarea subcategoriilor
Primul lucru care îl vom face este generarea unui meniu de navigare pentru subcategorii. Pentru aceasta vom căuta toate etichetele(subcategoriile) din colecția curentă. Edităm template-ul collection.html astfel:
<ul>
{% for tag in collection.all_tags %}
<li>{{tag | link_to_tag(collection) }}</li>
{% endfor %}
</ul>
Apare următoarea problemă: odată ce utilizatorul dă click pe o subcategorie trebuie să aibă posibilitatea de a se întoarce înapoi să vadă toate produsele din colecția curentă.
Pentru a rezolva această problemă vom adăuga un simplu link către colecția curentă. Prin urmare codul nostru va arăta așa:
<ul>
<li><a href="{{collection.url}}">Toate</a></li>
{% for tag in collection.all_tags %}
<li>{{tag | link_to_tag(collection) }}</li>
{% endfor %}
</ul>
Procedând astfel template-ul va genera toate subcategoriile (etichetele) în interiorul colecției curente, iar rezultatul arată cam așa: