Creare subcategorii folosind Etichete
From Katapulta
m (→Marcarea subcategoriei active) |
m (→Marcarea subcategoriei active) |
||
| Line 54: | Line 54: | ||
</ul> | </ul> | ||
</pre> | </pre> | ||
| + | |||
| + | [[File:subcategorii_folosind_etichete_img3.jpg]] | ||
==Integrarea subcategoriilor în meniul de navigare== | ==Integrarea subcategoriilor în meniul de navigare== | ||
Revision as of 11:16, 11 November 2011
Pentru a crea o structura de tipul categorie-subcategorie (pe un singur nivel) ne vom folosi de etichetele asociate produselor.
Pentru exemplificare vom considera magazinul demonstrativ Tzoale care foloseste tema Kategory pentru realizarea scopului propus.
Generarea subcategoriilor
Primul lucru care îl vom face este generarea unui meniu de navigare pentru subcategorii. Pentru aceasta vom căuta toate etichetele(subcategoriile) din colecția curentă. Edităm template-ul collection.html astfel:
<ul>
{% for tag in collection.all_tags %}
<li>{{tag | link_to_tag(collection) }}</li>
{% endfor %}
</ul>
Apare următoarea problemă: odată ce utilizatorul dă click pe o subcategorie trebuie să aibă posibilitatea de a se întoarce înapoi să vadă toate produsele din colecția curentă.
Pentru a rezolva această problemă vom adăuga un simplu link către colecția curentă. Prin urmare codul nostru va arăta așa:
<ul>
<li><a href="{{collection.url}}">Toate</a></li>
{% for tag in collection.all_tags %}
<li>{{tag | link_to_tag(collection) }}</li>
{% endfor %}
</ul>
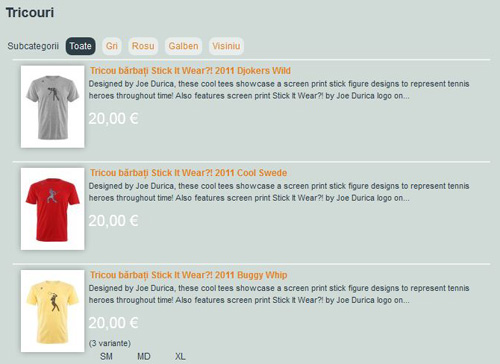
Procedând astfel template-ul va genera toate subcategoriile (etichetele) în interiorul colecției curente, iar rezultatul arată cam așa:
Marcarea subcategoriei active
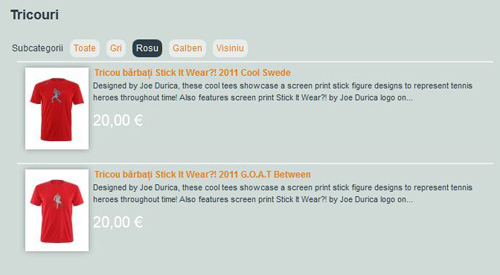
Trebuie să-i afișăm grafic utilizatorului subcategoria în care se află la un moment dat. Pentru aceasta vom folosi variabilacollection.current_tagspentru a testa dacă utilizatorul este sau nu într-o subcategorie de produse. Dacă este într-o subcategorie o vom marca cu clasa CSS "active".
<ul>
<li class="{{collection.current_tags is none ? 'active' : ''}}">
<a href="{{collection.url}}">Toate</a>
</li>
{% for tag in collection.all_tags %}
<li class="{{tag in collection.current_tags ? 'active' : ''}}">
{{tag | link_to_tag(collection) }}
</li>
{% endfor %}
</ul>